Kritaのバージョン5.0もリリースされて、「いい加減プラグインの勉強もしてぇなぁ」という気持ちでPythonスクリプトに手を出してみた。
Qtには以前から興味があったが日本語どころか英語でも解説がなさすぎて、「せめて空のウィンドウ(ダイアログ)でも作れればなぁ」と思っていたのだが……あっさりと達成してしまった。
#”Krita Scripting School”で学べる
そうやって難しく思っていたのは、「ソフトが作りたいのにGUI(Qt)で挫折した」とか「Kritaのドキュメントの内容が薄い」という経験があったからなのだが。
KritaはPythonスクリプトを学べるページを用意してあった。
しかも、他のプログラミング系のページより読みやすい見た目だと思った。
(内容は英語なので、翻訳ツールが要る)
Pythonを用いてKritaで出来ること・プラグインの開発について、サンプルコードが載っている。
##空のダイアログ
この中で、「ダイアログとボタン」という項目にほしい情報が載っていた。
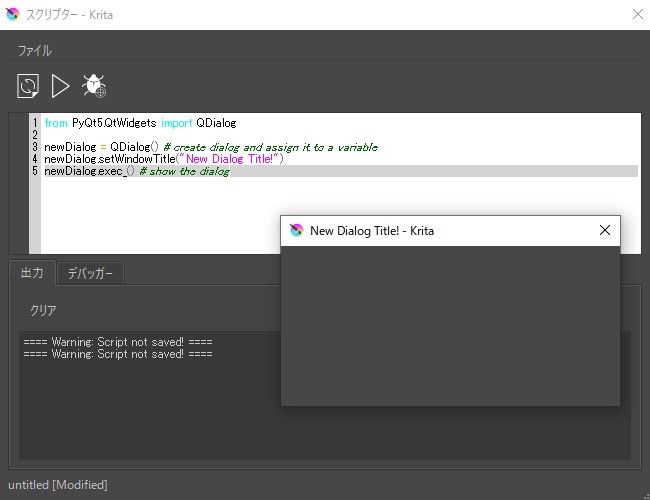
プログラミングに興味を持って、GUIを作ろうとするとそれだけで挫折しかねないのだが、ほんの数行のコードで実現できてしまう(Fig1)。
Dialogs and buttons
from PyQt5.QtWidgets import QDialognewDialog = QDialog() # create dialog and assign it to a variablenewDialog.setWindowTitle("New Dialog Title!")newDialog.exec_() # show the dialog

ボタンなど、GUIのパーツはQtでは「ウィジェット」と呼ばれているらしい。
(Microsoftが提供するVisualStudioだと「コントロール」と呼ばれていた)
#さいごに
あっさりと目標を達成してしまったので、(多分完成させられないんだろうけど)プラグインを外見だけでも形にできるように調べている。
Scripting Schoolのページは全部読んだ。
GUIの部分はPyQtの部分なのでますます情報を得づらいと思うが、もう少し頑張りたい。
追記:2022年1月1日
Scripting Schoolを読み進めて、「他のプラグインから学ぶ」という項目で、プリインストールされたプラグインやフォーラム(コミュニティ)のソースコードを学ぶことが書かれていた。
たしかに、出来上がったものから学ぶ手段もある。
特にGithubを始めとするような、簡単にオープンソースにアクセスできる環境の賜物だ。
で、プリインストールされたプラグインやそれらを覗いてみると……マジで分からん。
ソースコードをすらすらと読めないのは未熟なせいだが、「どの関数がどこで呼ばれているのか」「どんな流れでプログラムが動いているのか」全体像が全然つかめない。
(プリインストールされているComic Manager Pluginは、漫画の見開きプレビューが海外の「左綴じ(Left bind)」で固定されていて、日本の漫画(Right bind)にしたいのに、その程度の改造もできない)
(※例えば、数学の教科書(横書き)は左綴じ。国語の教科書(縦書き)は右綴じ。)
挫折のたびにそうだったが、なぜフローチャートのような図説がないのか。
(Githubのページに実行結果のスクリーンショットすら無い)
設計というか、プログラマーの思考が全然つかめない。
(自分だったら、非効率だとしてもプログラムの全体像を用意したいが)
Kritaのフォーラムを覗いてみると、「プラグインを作成する難しさ」「学ぶことが複雑」など議論されているスレッドがあった。
Plugin improvment – Plugins Development – Krita Artists
とりあえず、実装したい挙動が個別に作れればいいと思ってる。
プログラミング入門の情報はMMORPGの最初の街のように発展・充実しているのに、ソフトやプラグインの開発となると荒野みたいな環境になるのはどうにかならないものか。
===== 追記ここまで =====
#その他リンク
▼Kritaドキュメント
Python スクリプトへの導入 — Krita Manual 5.0.0 ドキュメント
Krita Scripting _ Scripting Krita with Python
▼QtでGUIパーツを配置する
第2章 Layoutを使ってみよう _ densan-labs.net