前回の記事では、VirtualBoxを用いてUbuntuServerの仮想マシンを作成しました。
Ubuntu+VirtualBoxにUbuntuServerをインストールする方法【16.04】
WordPressのテスト環境のために、Webサーバとして動作するように設定しましょう。
今回は、LAMP環境を整えて、アクセスしてHTMLページを表示できるようにします。
環境・ソフトウェアなど
ホストOS:Ubuntu 16.04 LTS (64bit)
VirtualBox:5.1.14
(2017年8月10日現在、5.1.26)
ゲストOS:UbuntuServer 16.04 (64bit)
Apache2:2.4.18
MySQL:5.7.17
(2017年8月10日現在、5.7.19)
PHP:7.0.13
(2017年8月10日現在、7.0.18)
openSSH:1.0.2g
完成形を把握する
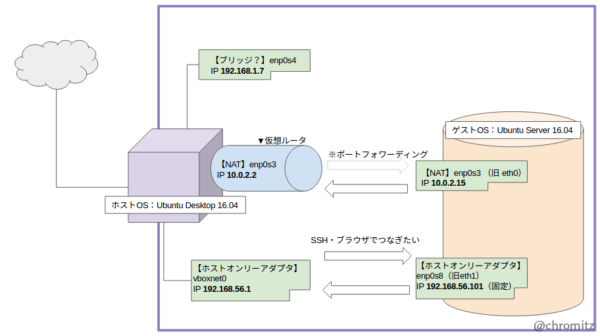
先に、完成予想図を見てみましょう(Fig1)。
仮想マシン(ゲストOS)は、VirtualBoxの提供する機能を使って外部にアクセスすることができます。
作成する仮想Webサーバは外部からは接続できないようにして、自分(ホストOS)からだけアクセスできるようにします。
WordPressのテスト環境であれば、これで充分でしょう。
設定するIPアドレスなども、こうして図にするとわかりやすいです。
困った時に活用してください。

LAMPのインストール
前回の記事では、UbuntuServerをインストールしたついでに、LAMP serverとopenSSH serverをインストールしました。
もちろん、個別にインストールすることもできます。
LAMPはLinux、Apache、MySQL、PHPの頭文字です。
その内、LinuxはOSとしてインストールしたので、残りはApacheとMySQL、PHPになります。
補足として、インストールとバージョンの確認を個別に行う方法を用意しました。
その場合、先にアップデートをチェックしておきましょう。
【アップデートするコマンド】
$ sudo apt-get update
$ sudo apt-get upgrade
もしネットワークがつながらない場合、VirtualBoxの設定が正しくないなどの可能性があります。
初期設定ではネットワークアダプタはNATになっており、インターネットにアクセスできるハズです。
インストールする順番は特にありません。
完璧主義の私も気になりましたが、調べても出てこないし、そもそもLAMPが揃ってないと意味がないので問題ないと思います。
Apacheのインストール
【インストールするコマンド】
$ sudo apt-get install apache2
【バージョンを確認するコマンド】
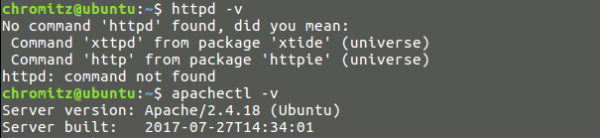
$httpd -v
もしくは、
$ apachectl -v
候補は2つありますが、私の環境では、片方はエラーになりました(Fig2)。
バーションが確認できれば問題ありませんが、どちらもダメだった場合はググってください。
また、バージョン2.3.23未満には脆弱性があるようです。
Ubuntuの提供するバージョンは2.4.18でした。
本番環境では注意しましょう。
【参考】
Apache httpd 2.4.25 + mod_http2 インストールメモ _ あぱーブログ

MySQLのインストール
rootユーザのパスワードを設定するので、あらかじめ決めておきましょう。
ここでは「rootpass」にしています。
【インストールするコマンド】
$ sudo apt-get install mysql-server
【バージョンを確認するコマンド】
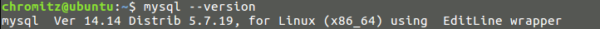
$mysql --version
バージョンは5.7.19でした。(Fig3)

MySQLでの作業は、次の記事で行います。
ここでは、インストールだけです。
PHPのインストール
【インストールするコマンド】
$ sudo apt-get install php
【バージョンを確認するコマンド】
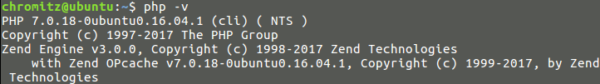
$ php -v
バージョンは7.0.18でした(Fig4)。

前回の記事でも書きましたが、taskselでLAMPをインストールした場合、PHPのmbstringモジュールがインストールされません。
これは、WordPressの「WP Multibyte Patch」プラグインを有効化するために必要です。
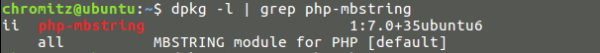
インストールされているかどうかを確認してみましょう(Fig5)。
【インストールされているか確認するコマンド】
$ dpkg -l | grep php-mbstring
インストールされていなかった場合、プロンプトは無言を返します。
【インストールするコマンド】
$ sudo apt-get install php-mbstring
追記:GDモジュールについて(2019年4月28日)
自分でサーバを用意してWordPressを動かす場合、画像処理ライブラリのGDまたはImagickがインストールされているか確認してください。
画像をアップロードした際にサイズ差分の画像が生成されるときに利用されます。
リサイズを伴うプラグインでも必要になり、私は2年越しにGDモジュールをインストールすることになりました。
【WordPress】GDモジュールの必要性とインストール方法
Apacheの再起動を忘れないように。
【Apacheを再起動するコマンド】
$ sudo service apache2 restart

LAMPのインストールの補足は以上です。
次は、仮想マシンにブラウザでアクセスする準備をしていきます。
ホストオンリーアダプタの追加
完成予想図で示したように、ホストOSからブラウザで仮想Webサーバにアクセスするには、ネットワークの設定が必要です。
まずは「ホストオンリーアダプタ」を追加します。
ホストオンリーアダプタは、ホストOSとゲストOSだけのネットワークを実現します。
「VirtualBoxの設定」と、「VirtualBoxに登録した仮想マシンの設定」がありますので注意してください。
VirtualBoxの設定
ホストオンリーアダプタを追加するために、「VirtualBoxの設定」を行います。
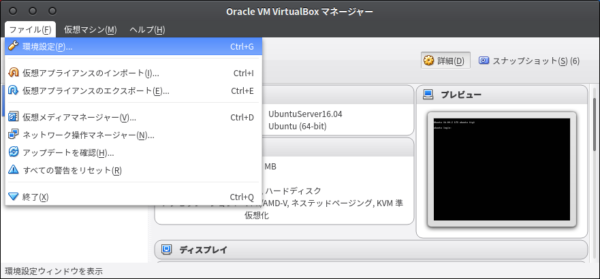
VirtualBoxのファイルメニューから、「環境設定」に入ります(Fig6)。

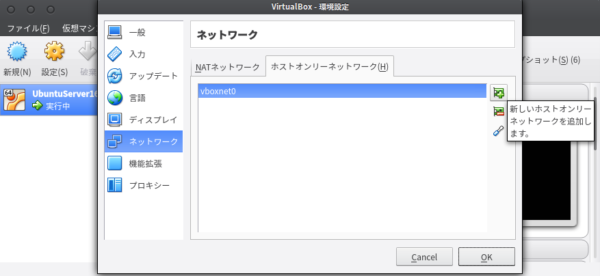
ネットワーク項目に移り、「ホストオンリーネットワーク」タブに移動します。
リストには何もありませんが、「+(プラス)」アイコンをクリックすると「vboxnet0」が作成されます(Fig7)。

工具のドライバーのようなアイコンで、作成した「vboxnet0」の設定を行います。
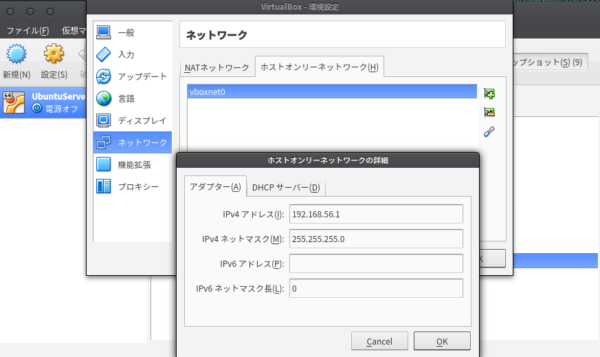
アダプタータブのIPv4、IPv4ネットマスクを入力します(Fig8)。
IPv4の項には「192.168.56.1」、IPv4ネットマスクには「255.255.255.0」を設定します。

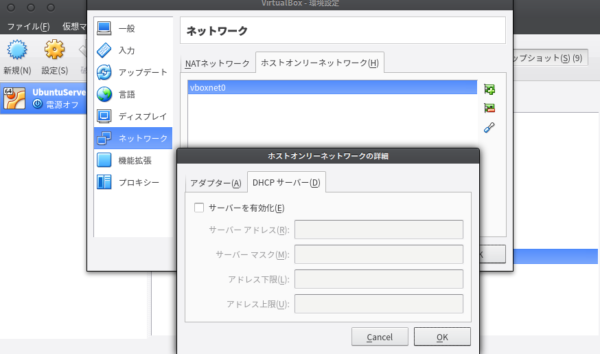
仮想WebサーバのIPは固定したいので、DHCPの設定は行いません(Fig9)。
チェックをせず、空欄のままにします。

VirtualBoxに登録した仮想マシンの設定
VirtualBoxのメイン画面で、作成した仮想マシンを選択した状態で設定(歯車アイコン)をクリックします。
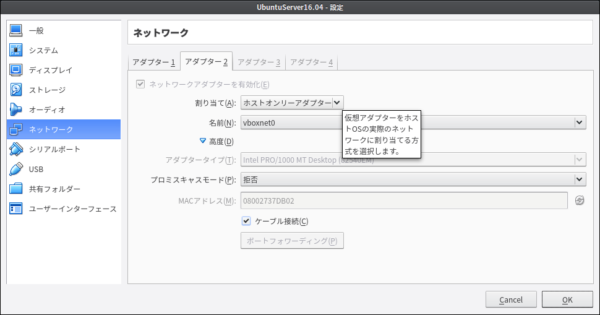
ネットワークの項に移り、「アダプター2」タブに移動して、割り当てに「ホストオンリーアダプタ」を指定します(Fig10)。
名前の部分には、「vboxnet0」が自動で入るハズです。
高度な設定は必要ありません。

これで、両者にNIC(network interface card)が追加されました。
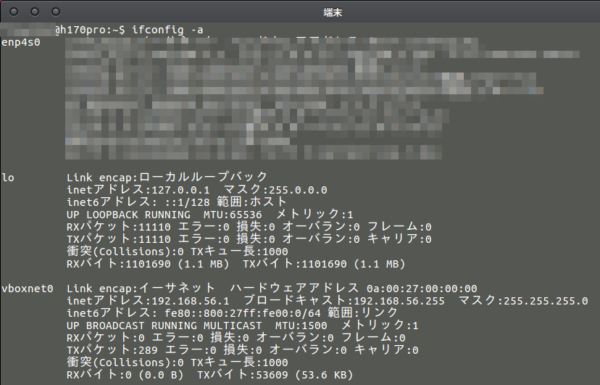
ホストOSには「vboxnet0」が(Fig11)、ゲストOSには「enp0s8」が追加されます。
ゲストOSのNICについては後述します。

IPアドレスの固定
この時点では、まだ仮想マシンにアクセスすることはできません。
ホストOSとのネットワークに、IPアドレスを割り当てていないためです。
固定したいIPアドレスを割り当てて、ホストOSからアクセスできるようにします。
作成した仮想マシンを立ち上げて、ログインしてください。
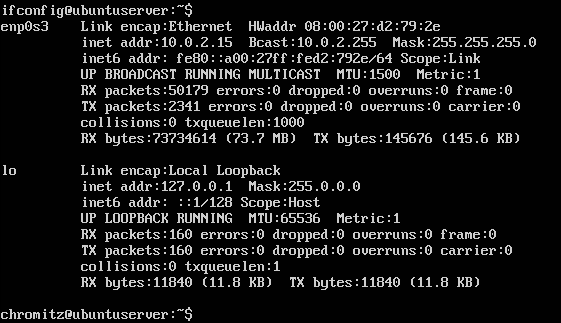
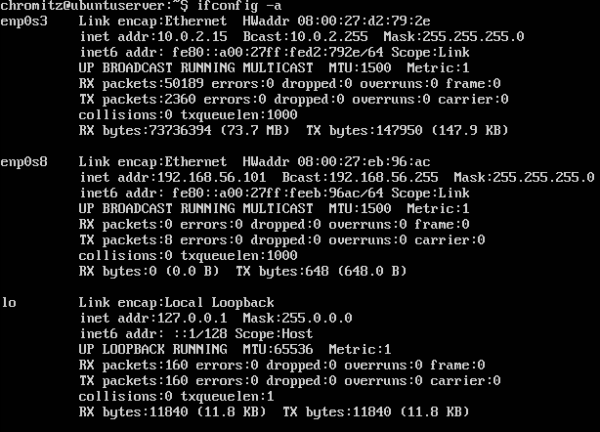
この時点では、NICを表示しても、ホストオンリーアダプタ(enp0s8)はありません(Fig12)。
【NICを表示するコマンド】
$ ifconfig -a

IPアドレスを割り当てるために、特定のファイルを編集します。
場所は「/etc/network/interfaces」です。
(末尾のsを忘れないように)
CUIエディタのViを使って、interfacesファイルを編集します。
最低限の操作は紹介しますが、それ以上のものは各自で調べてください。
(nanoエディタなら、もう少し簡単に操作できます)
【viエディタでファイルを編集するコマンド】
$ sudo vi /etc/network/interfaces
ファイルの末尾まで、移動します。
「i」キーで入力モードに入り、入力が終わったら「Esc」キーでコマンドモードに移ります。
「:w」で上書き保存、「:q」でviエディタを終了します。
書き込む内容には、コメントを付けておくと便利かもしれません。
#Host only network_static IP address_2017xxxx
auto enp0s8
iface enp0s8 inet static
(タブ)address(タブ)192.168.56.101
(タブ)netmask (タブ)255.255.255.0
ちゃんと保存できているかどうか、「cat」コマンドで中身を確認してみましょう。
【ファイルの中身を閲覧するコマンド】
$ cat /etc/network/interfaces
編集ができていたら、ネットワークを再起動します。
【ネットワークを再起動するコマンド】
$ sudo /etc/init.d/networking restart
これでNICを表示すると、enp0s8が追加され、固定したIPアドレスが表示されています(Fig13)。

「lo」がローカルホストを指しているのは言うまでもないでしょうが、enp0s3や、enp0s8は何でしょうか。
これは、以前はeth0やeth1と表示されていました。
「eth」はイーサネットのことですね。
英単語とはかけ離れた、無意味な文字列に見えるため、当初は混乱しました。
これについては、解説しているページがあるので興味があればどうぞ。
【参考】
CentOS 7のネットワーク名「enp1s0」という文字列の謎に迫る – Qiita
IPアドレスが割り当てられれば、ブラウザでアクセスできます。
この時点で192.168.56.101にアクセスすれば、Apacheの「It Works!」が表示されるハズです。
上手くいったら、VirtualBoxのスナップショットで状態を保存しておくとよいでしょう。
SSHでの接続テスト
仮想Webサーバにあるファイルを触ったりするには、サーバにログインする必要があります。
ですが、実践の話をすると、サーバが手元にないことがほとんどです。
離れたところにあるサーバにログインできれば、必要な作業を行うことができます。
そのためには、SSHを用いてホストOSからログインすることになります。
ホストOSからログインする場合、仮想マシンは立ち上げるだけでOKです。
ログインする必要はありません。
端末(ターミナル)からSSHで接続します。
【仮想マシンにSSHでアクセスするコマンド】
$ssh (サーバでのユーザ名)@192.168.56.101
SSHには、接続する方法が2つあります。
パスワード認証方式と公開鍵認証方式の2つですが、公開鍵がわからないという方は、パスワード方式でいいと思います。
セキュリティ的には劣りますが、テスト環境なのでいいでしょう。
(ちなみに、Xserverの場合、SSHは公開鍵認証方式で行っています)
初めて接続した場合に、本当に接続するか確認されます。
YESを入力して、パスワードが通ればログイン完了です。
pwdやlsコマンドで遊んでみてください。
【参考】
インフラエンジニアじゃなくても押さえておきたいSSHの基礎知識 – Qiita
Webサーバの完成
仮想マシンにブラウザでアクセスすると、「It Works!」と表示されるでしょう。
これは、index.htmlファイルを表示しているためです。
ちょっと手を加えて、PHPの情報を表示してみます。
SSHの接続を活かして、仮想マシンに「index.php」を作成していきます。
index.phpの作成
Webサーバが表示するファイルは、「/var/www/html」ディレクトリに入っています。
(数年前はhtmlディレクトリがなかった気がします)
このhtmlディレクトリに「index.php」を作成します。
手順としては、空のファイルを作成して、編集するだけです。
まずは、htmlディレクトリに移動しましょう。
(移動しなくても操作できますが、移動したほうがコマンドが楽です)
【htmlディレクトリに移動するコマンド】
$ cd /var/www/html
ファイルの一覧を取得して、index.htmlが存在することを確認してみましょう。
【ディレクトリの中身を表示するコマンド】
$ ls -al
【空のファイルを作成するコマンド】
$ sudo touch index.php
エディタで編集して、PHPのプログラムを書き込みます。
IPアドレスを固定したときのように、viエディタで編集します。
書き込む内容は、たったの1行です。
<?php phpinfo(); ?>
index.phpの表示
書き込んだら、保存してブラウザからアクセスします。
アドレスは、「192.168.56.101/index.php」になります。
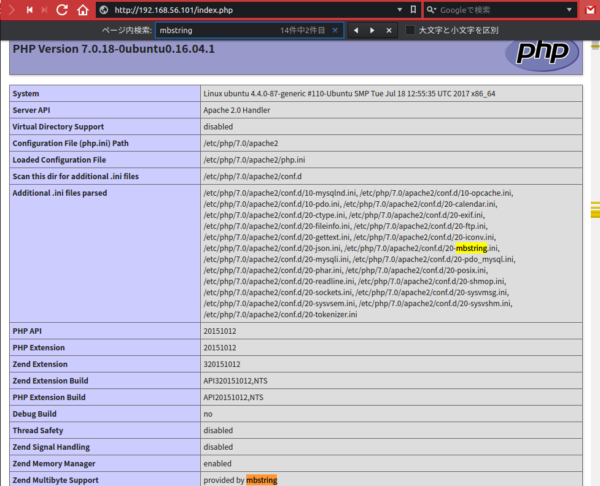
問題なければ、PHPの情報がズラリ。
加えて、追加でインストールしたphp-mbstringの名前もあります(Fig14)。

ちなみに、FTPで仮想マシンとやり取りをする場合、LinuxではFileZillaが有名でしょうか。
実は、UbuntuのファイルマネージャNautilus(私はCinnamonを導入しているのでnemo)でも、接続できます。
ホストOSで作ったファイルを送り込んでもいいでしょう。
これで、アクセスすればHTMLファイルを返すWebサーバにすることができました。
次回は、WordPressのインストールを進めていきます。
LAMPを導入したUbuntuServerにWordPressをインストールする方法【16.04】
