こんにちは。chromitzです。
仮想環境でのテストも終わり、ブログの公開の準備を進めていたときの話です。
見た目やプラグインの導入も終わり、残すところはソーシャルボタン(共有ボタン)や、OGPになりました。
共有ボタンは実際にドメインを取得してからテストする必要があったので、ブログを非公開の状態にしてテストをしていました。
ところが、これが上手くいかない。
プレビューが、期待した通りに表示されないんです。
今回は、このトラブルを解決した経緯を紹介したいと思います。
バージョン情報
2017年8月29日現在
・WordPress:4.8.1
・All in one SEO pack:2.3.16
症状
OGPを設定する目的は、共有された際にサムネイルを表示することによって、興味を惹きつけられることにあります。
OGPの設定ができているかどうかは、FacebookとTwitterが提供しているデバッガーで確かめることができます。
ここでプレビューがちゃんと表示されていればOKです。
【外部リンク】
Card Validator _ Twitter Developers
Open Graph Debugger – Developers Facebook
プレビューが期待した結果にならないという記事は、いくつかあります。
その場合はOGPの設定が間違っていることが原因なのですが、私の経験は、少し違っていました。
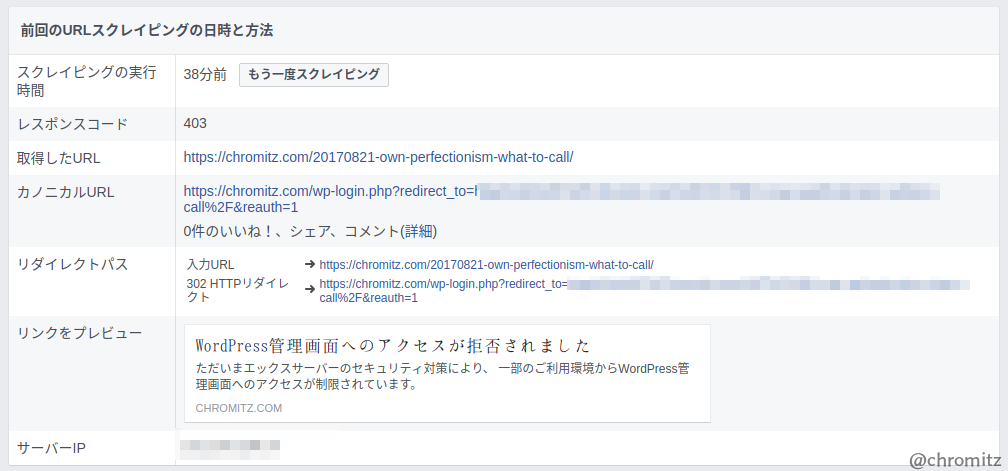
Facebookのデバッガーを使うと、サムネイルがないどころか、記事のタイトルも説明も全然違ったものになっていたのです(Fig1)。
プレビューには、こう書いてありました。
WordPress管理画面へのアクセスが拒否されました。
ただいまXserverのセキュリティ対策により、一部のご利用環境からWordPress管理画面へのアクセスが制限されています。
当然ググってみますが、解決策どころか、トラブルの情報さえまったくと言っていいほど出てきません。
たしかに、Xserverはセキュリティ対策として海外からのアクセスを制限しています。
ですが、シェアの多いWordPressとXserverの組み合わせでトラブルの報告が少ないのは、このトラブルとは関連がないように感じます。
誰もが導入するであろうソーシャルボタンとAll in one SEO packので、これだけ情報が少ないのは、どこか別のところに原因があると予想しました。

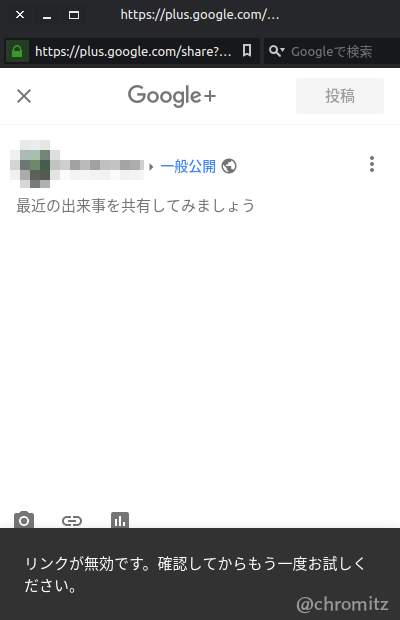
また、ソーシャルボタンを設置した際に、Google+1のシェアボタンはプレビューを生成するのですが、これもエラーが表示されました(Fig2)。
こちらはOGPの設定がまだだったので、それが終われば解決すると思っていました。

何を試したか
Google+1のプレビューが出ない時点で、OGPを疑うことは自然なことでした。
OGPを設定する
OGPはAll in one SEO packの機能で設定することができます。
ちょうどこのとき、All in one SEO packには不具合があり、OGPを設定する「ソーシャル」機能だけ使用できなくなっていました。
数日後にリリースされたバーション2.3.16で修正されましたが、これも情報がなくて苦労しました。
解決したのは、手動でOGPを設定するのが面倒で、数日放置していたからですが。
all in one seo pack、OGPのために「ソーシャルメディア」機能を有効するものの、設定画面に入ると「このページにアクセスする権限がありません」とエラー。他の項目には問題なく入れる模様。
— 如月黒充@HSP (@chromitz) 2017年8月17日
FacebookアプリIDを取得する
過去の解説記事を参考にして、All in one SEO pack側での設定は、ほとんど終わらせました。
やらなければならないことは、Facebookの開発者登録をして、アプリIDを取得することです。
Facebookのシェアボタンで見た目をよくするには、IDの登録が必要になります。
解説では「個人のページのURLから持ってくる」と紹介しているページもありますが、ブログと個人をひもづけたくない場合は推奨されません。
(アフィリエイターなら信頼度を上げるために顔出しをためらわない方もいますが)
個人のアカウントとひもづけたくない場合には、アプリIDを取得します。
登録して入手したアプリIDをAll in one SEO packに入力してあげれば、設定は終わりです。
デバッガーにヒントがあった
OGPを設定してデバッガーを使ってみますが、画像で提示したように、プレビューはおかしい状態です。
それでも注意深く見ると、「カノニカルURL」が長ったらしいものになっていることに気づきました。
実は、Webサイトには「内容は同じだけどURLはちょっと違う」場合が起こりえます。
(SSL化して、httpとhttpsで2つのURLが存在する、とか)
これらの「重複したページ」はGoogleからマイナスの評価をされてしまいます。
カノニカルURLとは、それらのページのうち、「正しいものはコレ」と「重複」ではなく「集約」することを検索エンジンに教えることができます。
これがヒントになりました。
私は冒頭に、「ブログを非公開の状態にして〜」と書きました。
WordPressにはブログを非公開にする機能はありません。
なので、「アクセスをすべてログイン画面にリダイレクトすることで、管理者以外は閲覧できない状態」にしていたのです。
これは、「wp-nologin-redirect」プラグインで実現していました。
【外部リンク】
wp-nologin-redirect — WordPress プラグイン
私は、人間の閲覧者はリダイレクトして、OGPのような「システムのアクセス」は問題ないと思い込んでいたのです。
もうひとつ、Googleアナリティクスとサーチコンソールとの連携にも問題がありました。
サーチコンソール側でブログのURLから情報を取得してもらうのですが、それがエラーになっていたのです。
これも同じように、アクセスがリダイレクトされて正常に情報を取得することができなかったのでしょう。
プラグインを停止した
ソーシャルボタンが未完成の状態で、ブログを公開することには抵抗がありました。
ですが、「まぁ最初は誰も見てないだろ」ということで、プラグインを停止して作業に戻りました。
結果は成功。
リダイレクトのプラグインを停止させたことで、FacebookのデバッガーやGoogle+1のプレビュー、サーチコンソールの問題がすべて解決しました。
プレビューをしてみると、ちゃんとサムネイルやタイトルが表示されています(Fig3)。

まとめ
OGPのプレビューが上手くいかなかった原因は、リダイレクトのプラグインでした。
外見(テーマ)やプラグインの導入は仮想環境でやっていたのですが、本番環境でなければできない設定があるのもまた事実。
そのために完成まで非公開にしていたのですが、それが裏目に出た印象です。
リダイレクトプラグインの使用には注意が必要ですね。
あとがき
今回、ブログを運営するためにはAll in one SEO packの設定のために解説が必要でした。
ところが、どの記事も古くなっていると感じます。
2012年ごろからちょくちょくWordPressを触っていたのですが、Googleの検索結果を見てみると、その当時から少し先……2012年から2015年くらいまでが解説記事のピークだったのでしょう。
「1年以内」で絞り込んでも、良い結果が得られませんでした。
たしかに、解説が出尽くした感があるかもしれません。
ですが、プラグインはアップデートを重ねています。
見た目が変わったり、設定項目が変わっていたりします。
All in one SEO packはそんなプラグインの一つだと思います。
Facebookの開発者登録も、UIが変わっていて、とまどいました(Fig4)。
ここらで、解説記事のリニューアルがあってもいいのかもしれませんね。
ここまで読んでいただきありがとうございます。
この経験が、誰かの役に立てば幸いです。

