大学の講義以外で一人で作ったプログラムがイメージスライダーでした。
言語はJavaScriptとjQueryのライブラリを用い、いつか自分のサイトで使うことを目指していました。
配布されているイメージスライダーも存在しましたが、そこは自分ですべてをまかないたいと思っていた完璧主義。
2キロバイトというアピールポイントを真似てみようと、素人ながらにコードをいじった思い出です。
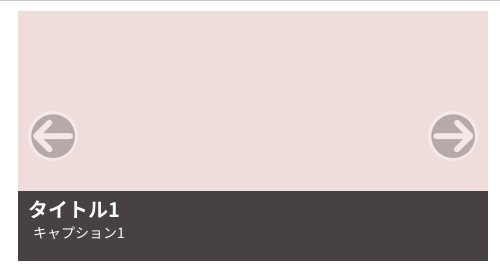
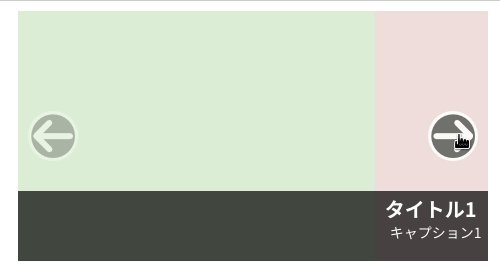
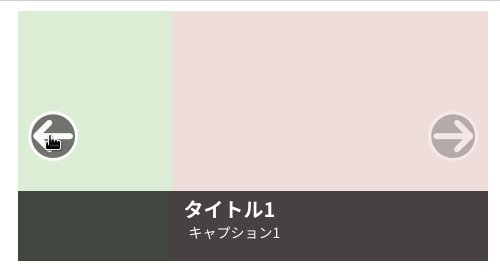
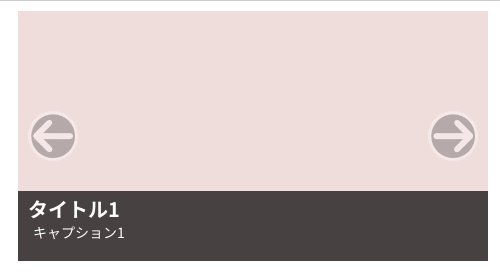
完成図
イメージスライダー(コンテンツスライダー、カルーセルとも呼ぶ)は、ボタン操作で画像をなめらかに切り替えるプログラムです(Fig1)。
(最近ではあまり見なくなりました)

UbuntuでのGIFアニメの録画にはpeekというソフトウェアを使いました。
GitHub – phw_peek_ Simple animated GIF screen recorder with an easy to use interface
見た目から「ボタンを押せば画像がスライドする」とわかりますが、デジタルでは「一周した輪」が作れないため、ループさせるための処理が必要になります。
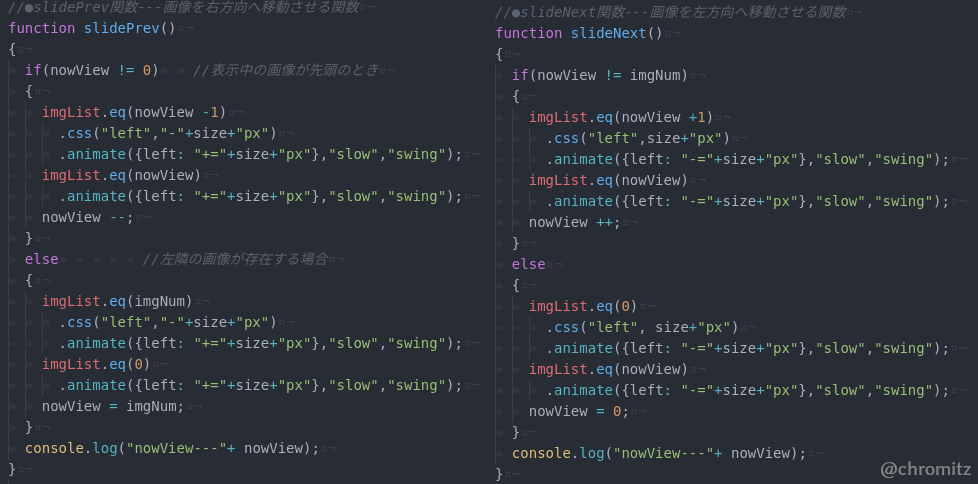
演算箇所が4つもある理由
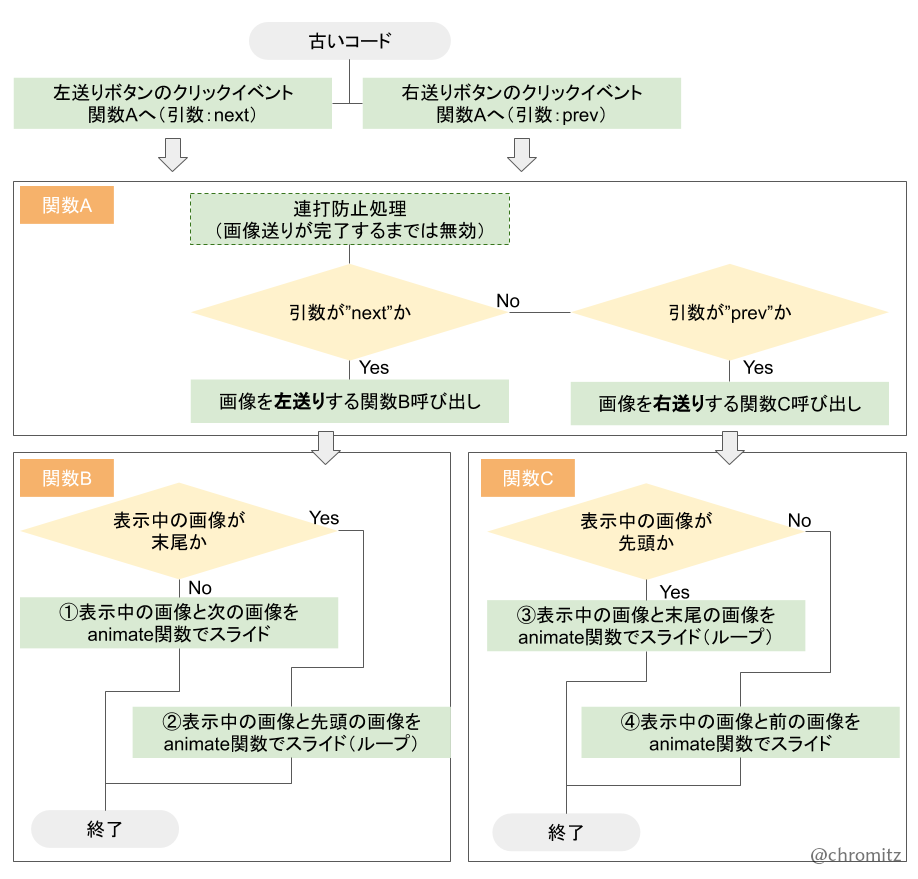
「画像を左右のどちらに送るか」、「ループかどうか」で、スライドする処理が4箇所あったのが、当時一番気になっていた点でした(Fig3)。
見て分かるようにほとんど同じコードですから、どうにか再利用しようと、素人ながらに夢中になっていました。
(変数名・関数名がトンチンカンなのは今よりも未熟だったから。許して)

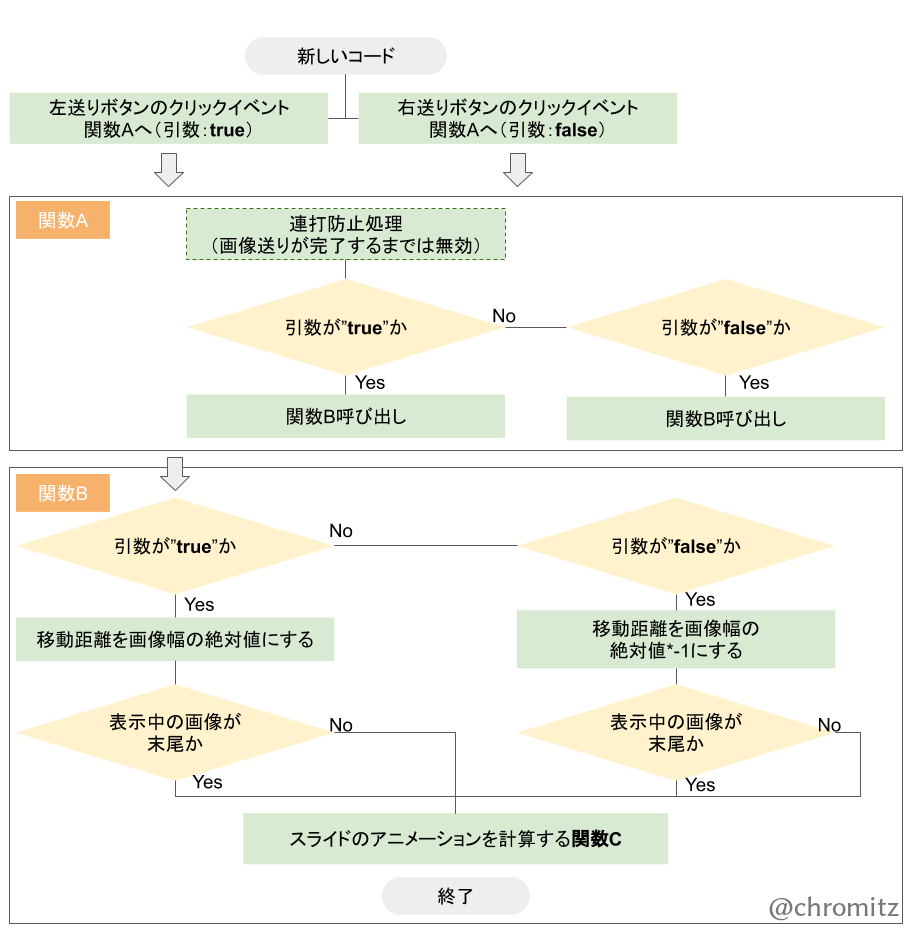
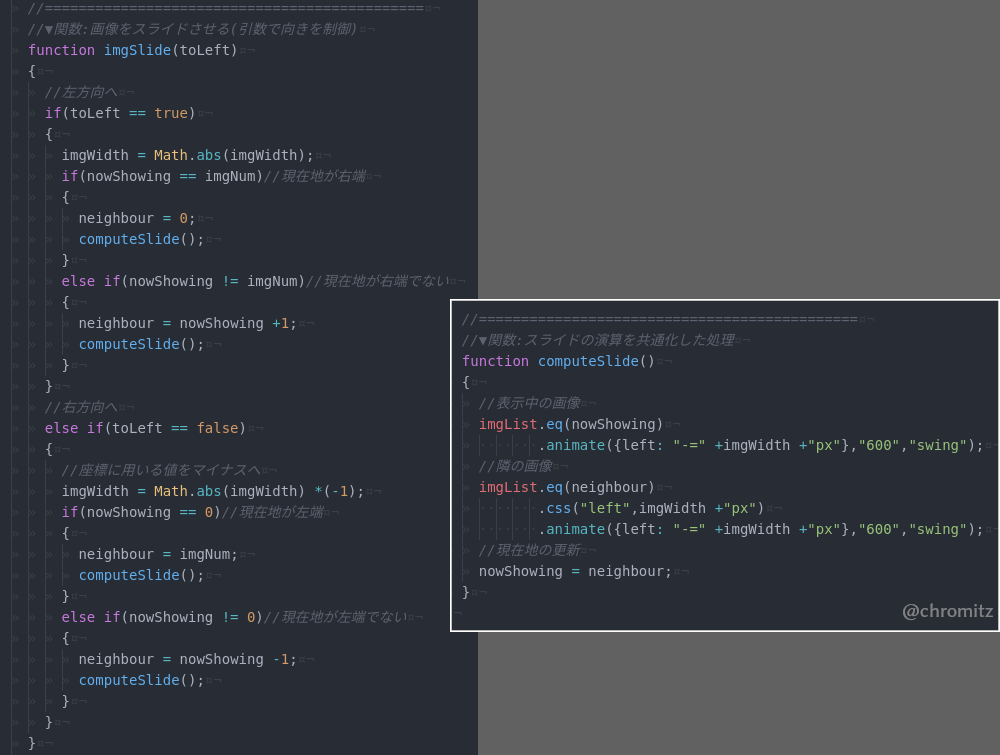
計算部分を関数化で再利用
4つの条件に分岐することは変えられませんでしたが、肝心のスライドの処理は関数化して使い回すことに成功しました。
「スライドする方向と距離」と「どの画像を動かすか」を渡すことで、一つの式で対応できます(Fig4)。

あとがき
イメージスライダーを作り始めたのは2011年でした。
大学卒業後はネット環境がなかったりうつ病で沈んでいたりと、一年に一度コードを触る機会があっただけです。
それでも、二年かけて夢中になってコードをいじって、寝ても冷めても散歩をしてもアルゴリズム考え続けたのは楽しい時間でした。
絶対値を処理の軸にすればいいとひらめいたときは天才かと思いましたね()。結局WordPressとの組み合わせ方がわからなくて使ってないんですけど……。
付録
需要はないと思うけど、新旧の処理をフローチャートにしてみました(Fig5)(Fig6)。
当時も未熟でしたが、さすがにコメント文がないとか、関数名・変数名がイマイチとか、コードを読むのが大変でしたね。
連打防止と放置状態の自動スライドのタイマーを関数化して、左送りと右送りの処理を一直線にすればもっと良くなると思います。