Comics ManagerはKrita 4で実装されたPython Plugin(Python Scripting)で実行できる機能です。
今回、1本の漫画を描くにあたり、日本語の解説が見当たらなかったので書き残すことにしました。
Comics Managerを導入し、ページの管理ができるところまでをガイドします。
環境

・Ubuntu16.04 64bit
・Krita 3.1.3 appimage版
(2018年11月25日現在、英語ページでは既に3.1.5が配布されています)
(Krita 4のappimage版はQt5(キュート:クロスプラットフォームアプリケーションフレームワーク)の関係でレイヤー名などに日本語入力ができません。コピペでの貼り付けは可)
・Comics Manager バージョン2
Comics Managerの使い方
既存の紹介と解説リンク
【外部リンク】
Krita 4.0 リリースノート _ Krita
Writing a comics manager for Krita – Wolthera.info
(CPMT:Comics Project Management Toolsの略)
Krita 4.1+ Tutorial_ NEW Using the Comics Manager Docker and System – YouTube
公式では”Comics Manager”だが、Googleは「もしかして」と注意してくる(Fig1)。

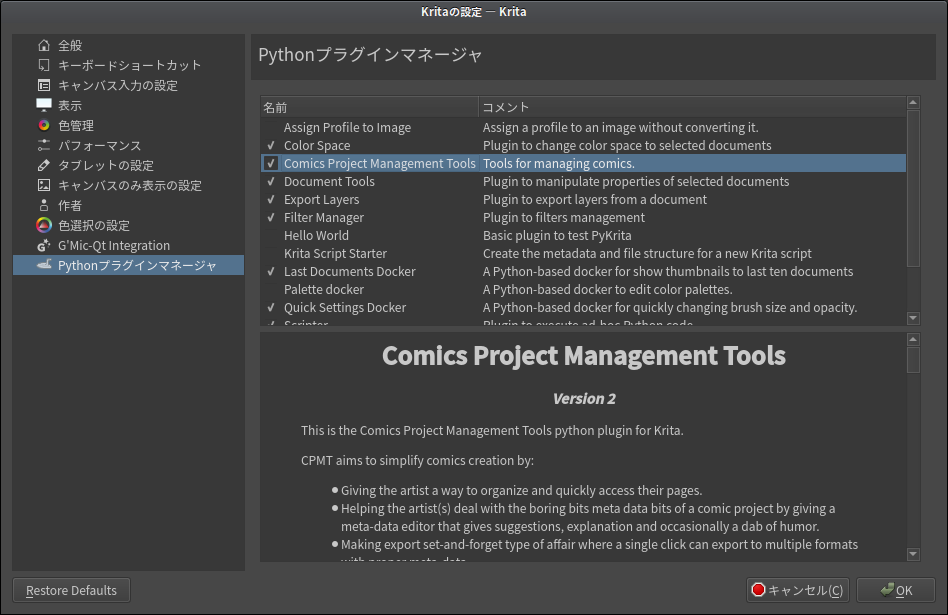
Comics Managerの導入
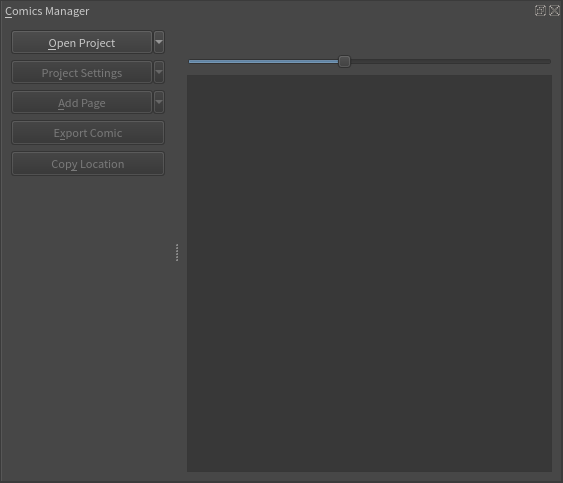
メニューの”Settings”内の「Dockers -> Comics Manager」にチェックを入れるとドッキングパネルが出現する。
正直狭い。
でも作業配信を観てると、こんなもんかと。
上下左右のどこかにくっつけておかないと、Kritaを再起動した際に表示されなくなります。
その場合、ドッキングパネルのチェックを外し、もう一度付け直すことで見えるようになります。
プロジェクトの作成
プロジェクトの保存先を設定します。
ドッキングパネルの”Open Project”のプルダウンメニューから”New Project”をクリック、ファイル保存ダイアログで保存先のディレクトリを作成・指定します(Fig2)。
(UbuntuなどのLinuxOSは、フォルダのことをディレクトリと呼びます。)

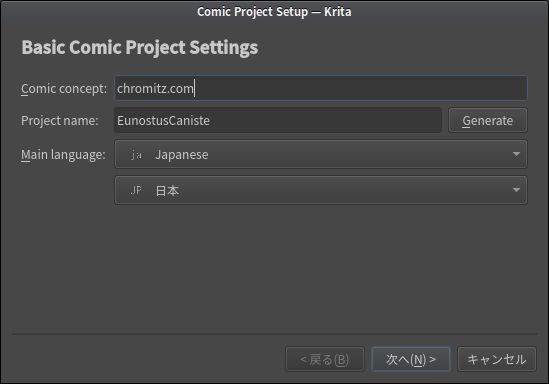
プロジェクトにはコンセプトや仮のタイトルが入力できるようになっています。(Fig3)
ちなみに、プロジェクトネームは”Generate”ボタンでランダムで名前がつきます。
(仮タイトルをつけて素早く作業に移るためだろうか)

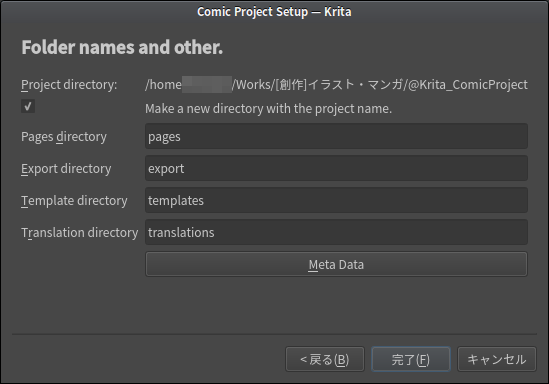
“Meta Data”ボタンからタイトルや作者、言語といったメタデータを編集できます(Fig4)。
プロジェクト用のディレクトリが作成され、その中には”export”, “pages”, “templates”, “translations”、そして”comicConfig.json”が生成されます(Fig)。

プロジェクトを読み込む
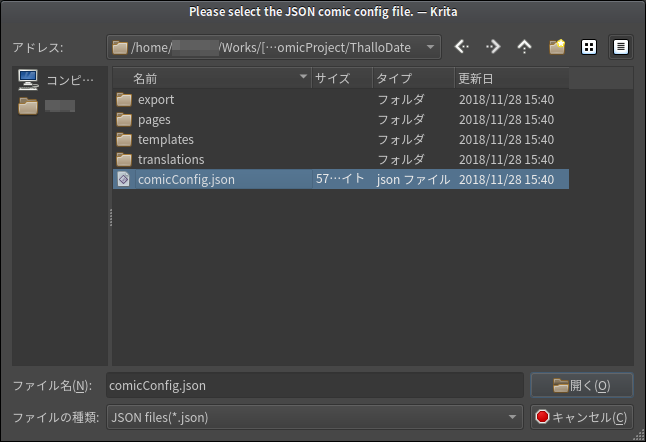
“Open Project”から、作成したプロジェクトディレクトリにある”comicConfig.json”を読み込みます。(Fig5)
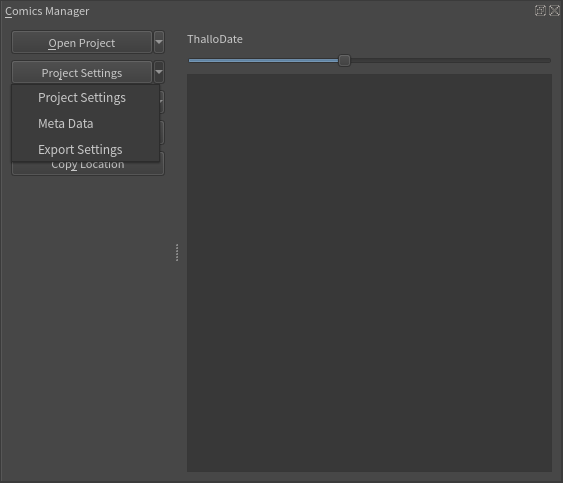
プロジェクトを読み込むと、グレーアウトしていたボタンが使用できるようになります。

(「タイトル:ナントカ」、「作者:だれそれ」って感じ)
メタデータの編集

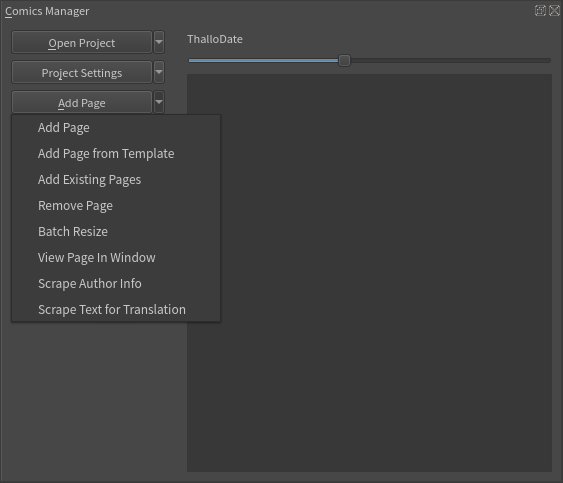
“Project Settings”ボタンには、3つのメニューがあります。
“Project Settings”は、プロジェクト作成時に入力したプロジェクト名やコンセプト、ディレクトリ名の編集です。
“Meta Data”は、作品のタイトルや著作者などの編集ができます。
プロジェクト作成時の”Meta Data”ボタンと同じです。
“Export Settings”は、電子書籍の形式別に情報を入力できます。よくわかりません。
電子書籍として出力しなければ、あまり関係なさそう。
ページを追加する

“Add Page”は(日本語プロジェクトだと)罠
さて、作業のためにページを追加したいところですが、”Add Page”は罠です。今のところ。
プルダウンメニューの先頭にあるため、「特に設定のない白紙が追加されるのだろう」と思いましたが、何度やってもエラーが表示されてKritaがクラッシュします。
これを避けるために、白紙の代わりにテンプレートを追加します。
“Add Page”ボタンは、利用するテンプレートを訊いてきます。
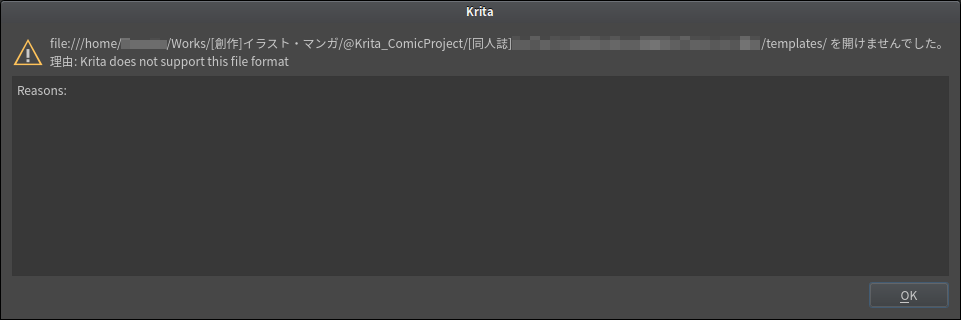
プロジェクト名を日本語にした場合、何度やってもここでクラッシュしました。(Fig6)
エラーの理由は空欄で不明。
裏付けを取るために半角英数で作成したところ、問題は起こらず。

テンプレート作成機能を利用する
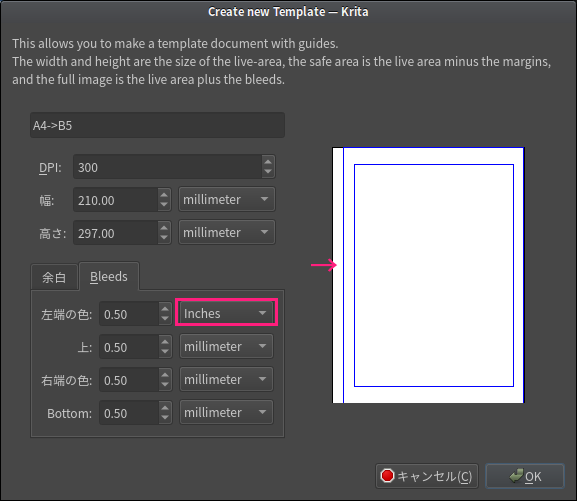
テンプレート作成機能では、DPIや原稿のサイズ、断ち切りの幅を指定できます。
ただ、新規キャンバスを作成するかのように、予め登録された用紙サイズを呼び出すことができません。
幅も高さも、すべて手動で入力する必要があります。
また、余白とBleeds(裁ち切り)を設定できますが、これが少し見づらい。
原稿の仕様を知っていれば外側が裁ち切りだとわかりますが、両者の枠線が同じ色です。(Fig7)
(わかりやすいように1箇所だけ単位をインチにしてずらしてますが、ミリの部分は全然見えてません)
余白が外側に来ると思いきや、これは内側。
漫画の原稿用紙では「基本枠」(または「内枠」)が存在し、「余白」に該当するのはここだけ。
余白と呼べるか微妙。

別に作った画像をテンプレートとして読み込む
テンプレート作成機能を使わずに、別に作った画像をテンプレートとして読み込むことができます。
この場合、ファイル形式は.kraである必要があります。
テンプレートを読み込むと、プロジェクトディレクトリの(デフォルトでは)”templates”に追加されます。
同じタイミングで、絵を描いていくファイルは”pages”ディレクトリ内に生成されます。
PNGなどの画像を単純に.kra形式にするのではなく、下書きやペン入れ用のレイヤーを作っておくと、レイヤーを作る手間が省けて楽です。
(新規ファイル作成で呼び出せるコミック用テンプレートではいくつかのベクターレイヤーを内包していますが、その構成がイマイチ理解できていないので解説は放置状態です)
別の画像をページとして読み込む
“Existing Add Page”では、テンプレートではなく画像をページとして追加できます。
白紙の原稿であればレイヤー構成を維持できるテンプレートの方が良さそうです。
あとがきや奥付のような、テキストメインで作成されたページを追加するような使い方ならアリかも。
補足
プロジェクトの保存とページの削除について
ページの削除
右クリックから「remove page」を実行すればページの一覧から削除することができます。
そのとき、プロジェクトのディレクトリにある(デフォルトでは)”pages”からは削除されずに残ります。
プロジェクトの保存
作成した漫画の保存ですが、実際はバラバラの.kraファイルを紐付けているだけだと思われます。
特に、変更の保存が大事です。
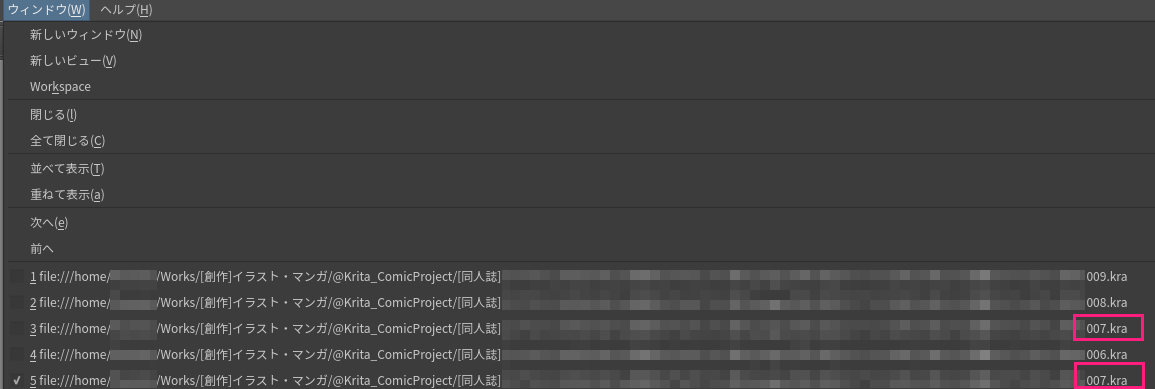
いくつかのページを行ったり来たりして編集すると、Kritaは同時にいくつかのファイルを開いている状態になっています。
(これはメニューバーの「ウィンドウ」で確認できます(Fig8)。)
別のページにはダブルクリックで移動できますが、戻ってくると変更が保存されておらず、巻き戻ったままの現象に遭遇しました。
同じファイルが別々の変更点で存在する場合は、この問題が発生する可能性があります。
なので、別のページに移るときは、忘れずに保存を優先した方が良さそうです。

ページの集まりを管理するファイルは拡張子”.cmc”、それぞれのページは拡張子”.lip”で、”.cmc”をダブルクリックすることでページ管理ウィンドウが起動するらしい。
(「LIPって何だ?」と思いましたが、v1.5以降で”.clip”が実装されたそうで。ああ、ソフトの名前だったのか。)
【参考】
【EX】クリスタのページ管理機能がとても便利な件について
ダブルクリックしてソフトが起動する点、一括で保存ができる点以外は、Kritaと似ている。
ページの並び順とファイル名について
Comics Managerは個別の.kraファイルを紐付けているだけだと書きました。
そのため、プロジェクト上ではページの順番をドラッグアンドドロップで並び替えることができます。
ただ、ページを追加していくことになりますが、新規に生成された.kraファイルにつけられる連番(ナンバリング)とページ数が一致するとは限りません。
先ほども書いたように、Comics Managerは変更を一括で管理していません。
もしも途中で変更をロストし、Kritaのバックアップから復元し、改めて保存するときに上書きするファイルを間違えた場合、間違えられたページ(ファイル)の中身は消えることになります。
これはページ数が増え、作業時間が長くなりがちな漫画製作では致命的な問題です。
(復元したバックアップはKritaのウィンドウ上部に名前が表示されます。保存する際は、それをもとに正確に上書きしましょう)
ページを見開きでプレビューする
“View Page In Window”では、見開きの漫画をページ送りでチェックできます。(電子書籍の立ち読みみたいなやつ)
特に設定した憶えはないが、ちゃんと1ページ目が左側に来ている(Fig9)。

出力形式の拡張子
Comics Managerは、電子書籍で知名度を上げてきたEPUB形式や、画像を集めたzipの拡張子を変更するだけで実現できるCBZ形式に対応しています。
メタデータの編集では、このあたりの情報を編集できるのだろう。
【参考】
楽天kobo Touchで自炊した本や漫画を読む方法【PDFは微妙、CBZはOK】
私は電子書籍化する予定がないので詳しく調べてません。
感想・その他
とりあえずページを管理する方法を日本語でまとめることはできた。
だけど、Kritaで日本式の漫画を描くには、ハードルが高いと評価せざるを得ないのが現状。
▼モノクロが不可
Kritaではグレースケールという設定しかできない。
(クリスタでは「基本表現色」と呼ばれる箇所でモノクロを設定できる)
ブラシエンジンも、アンチエイリアスのON/OFFが効かない場合があり、トーンではなくテクスチャ機能しかないため、印刷するとモアレが発生する可能性がある。
【参考】
モノクロ原稿のやり方がわかりません。 _ CLIP STUDIO PAINTのみんなに聞いてみよう _ CLIP STUDIO
▼縦書きが不可
アジア圏の縦書き機能は現在開発中です。
縦書きのプラグインも登場していますが、90度回転できない文字もあるため、写植は厳しい。
今のところ、Linux環境で少しでもマシなのはinkscapeを使うこと。
コマ割りもクリスタのように柔軟には行かない。
漫画用テンプレートのベクターレイヤーの集まりも、どうしてクローンレイヤーでサンドイッチしているのかわからない。
そんな中、いくつかの候補の中から理想的なコマ割りを選んでKritaに持ってこられるツールが公開されている。
Win,Linuxで動作可能。
【外部リンク】
Comic Creator for Krita – Moritz Molch Applications
追記:Comics Managerを使わないレイヤー管理
こうして自ら手探りでツールの使い方を試し、解説を書いたわけだが……
執筆している最中に、pixivでの作業配信を観ていて「その発想はなかった」というレイヤー管理方法を見つけた。
手探りして記事を書き始めた翌日だったので、正直混乱している。
やり方は単純で、レイヤーのフォルダを見開き2Pずつに分ければいい。
その中で下書きやペン入れ、セリフを管理すれば1つの.kraファイルで済む。
間違って上書きして、他のページをふっ飛ばすこともない。
ただし、この場合メモリの消費がえげつない。
Kritaがメモリの扱いに苦手な感じは以前からあったが……。
A4 350dpiを見開き2枚で途中まで組み直したが、トータルのレイヤー数が個別にファイルと開いたときと同じなのに、倍以上メモリを食っている。
全体を見渡して、修正の連鎖をすぐに行えるからページ管理機能にこだわっていたのに、これでは1枚1枚描いているのと変わらない。
投稿しました▼【Krita 4】Comics Managerの使い方 – 内向型人間の知恵ブログ https://t.co/Ngnhgsx7qQ
— chromitz (@chromitz) 2018年11月30日